ハンバーガーメニュー jquery
【jQuery】ハンバーガーメニューの作り方 | ZeroPlus Media. HTMLで構造を記述する ナビゲーションメニューを作ります。 ナビゲーションメニューはulタグ、liタグで作っていきます。メニューをクリックしたらリンク先に遷移するようにaタグも記述します。 CSSでナビゲーションメニューのスタイルを整える メニュー間の余白を調整するため、margin-bottomで余白を設け … See more. 【コピペOK】ハンバーガーメニューをjQueryで実装 …. ハンバーガーメニューをjQueryで実装するコード ハンバーガーメニュー jquery. 以下でHTML、CSS、 jQueryのコードを掲載した上でそれぞれのポイントを解説します。 できあがるハンバーガメニューのデモはデモページをご覧く …. 【jQueryで簡単】超オシャレなハンバーガーメニュー …. ハンバーガーメニューを実装する際には、jsやcssを使ってオシャレに仕上げる方法があります。この記事では、40個のサンプルを紹介し、各サンプルのアニメーションやデザインの特徴を解説します。. 【コピペ可】3行のjQueryでハンバーガーメニューを …. スマホサイトでおなじみのハンバーガーメニューの作り方を3行のjQueryで解説します。 HTMLとCSSとjQueryで実装しています。 デモのボタンをクリックするとメニューが開き、もう一度押すとメ … ハンバーガーメニュー jquery. jQuery&CSSでレスポンシブなハンバーガーメニュー …. ハンバーガーメニューはPCサイトでも設置されているメニューの表示形式で、スマートフォンやタブレットでも操作できるようにすることができます。この記事では、jQueryとCSSを使ってレスポンシ …
γιατί με σκοτώνεις σύντροφε
. 【jQuery】ハンバーガーメニューの作り方 #JavaScript - Qiita. jQueryでクリックイベント設定. それでは最後にjQueryでクリックイベントを設定して、ハンバーガーメニューが開閉するようにしましょう。 まずは下記Googleが提供してい …. 【js】jQueryでできるハンバーガーメニューの作成hiweight
. 本記事では、jQueryを使用したハンバーガーメニューの作成についてご紹介します。 スマートフォンのWebサイトでは一般的になったハンバーガーメニューを用いたサイドバーメニュー。 ハンバーガーメニュー jquery. javascript - Hamburger-menu in jQuery - Stack Overflow ハンバーガーメニュー jquery. 2 Answers. Sorted by: 1. Try this one ハンバーガーメニュー jquery. Use Jquery. $ (".hamburger").click (function () { $ (this).hide (); $ (.cross).show (); $ (".menu").slideToggle (); }); $ …. JQuery Navigation Hamburger menu Example | Mobiscroll ハンバーガーメニュー jquery. Hamburger menu ハンバーガーメニュー jquery. Download and try example. The hamburger menu is a compact and well known solution for grouping destinations that need to be accessible …. Basic Hamburger Navigation Menu With jQuery And …γιατι ο σκυλοσ γλυφει τα ουρα του
. A simple, lightweight, responsive, jQuery/CSS based Hamburger Navigation system that automatically converts the normal site menu into a toggleable, mobile-friendly dropdown menu on small … ハンバーガーメニュー jquery. jquery ハンバーガーメニューを作ってみよう(基本〜 …. 今日の目標ハンバーガーメニューを作れるようになる最終制作物はこちら画面をスクロールしても常に左上で固定 ↓ハンバーガメニュー作成の流れ1、まず、HTMLでハンバーガーメニューのボタンとなる…. jQueryとCSSでハンバーガーメニューを作る方法! | Qumeruマ …. レスポンシブWEBデザインでよく見かけるハンバーガーメニューをjQueryとCSSを用いての作り方を紹介しています。 スマホやタブレットで表示され …
mikrocement kupaonica
. JavaScriptを使って作っていきます。 本記事で紹介するものはjQueryで作っておりますので、初心者の方も分かりやすいと思いますよ。 ハンバーガーメニュー …ρουγα του μπαουλα
. ハンバーガーメニュー(クリックでふわっと現れる)【jQuery】 …islandiya adası hansı ölkədə yerləşir
. 今回は、. ・ ハンバーガーメニューの実装方法が分からない。. ・ コピペしたい. ・ jQuery分からない ハンバーガーメニュー jquery. 方のためにコピペで使用できるコードを準備しました!. … ハンバーガーメニュー jquery. 【コピペOK】jQueryでシンプルなハンバーガーメニューを作る方法. レスポンシブサイトに必須のハンバーガーメニューをjQueryを使ってカンタンに自作する方法をご紹介します。 ソースをそのままコピペするだけでも使用できる …. 【CSS + jQuery】ハンバーガーメニューの作り方 | Web Noteあずま子ども家庭クリニック
. HTMLとCSS・jQueryで実装しています。 右上のハンバーガーボタンをクリックするとメニューが開き、もう一度押すとメニューが閉じます。 See the Pen 【jQuery】ハンバーガーメニュー by すずき (@k-suzuki3533) on CodePen. 具体的な実装方法 jQueryを読み込む. 【JS】ハンバーガーメニューをjQueryとCSSで作成 …. 以前作成したjQueryとCSSで作る「ハンバーガーメニュー」に少し手を入れて、もうちょっとだけ使えるものにしてみましたのでご紹介したいと思います。. Wataame Frog. 1 ハンバーガーメニュー jquery. - HTML,CSS, …. CSSとjQueryコピペで完了!ハンバーガーメニューの …. 1.jQueryで作るハンバーガーメニューの完成品ihlamurlar altında 18
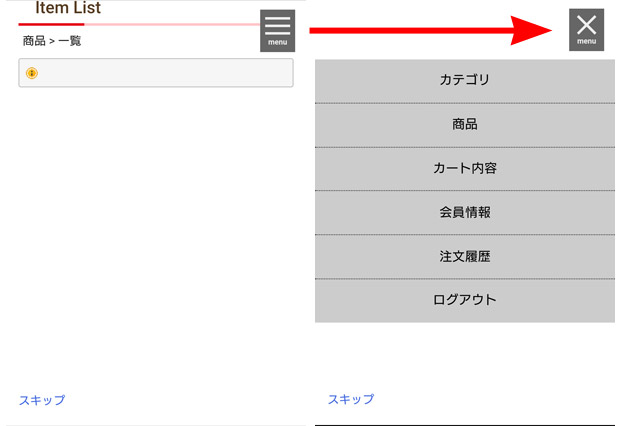
. 左上にある三本線を押せば・・・. このように、ぼかした背景が全面にあらわれて、その中にカテゴリーが入ってきます。

kad je majčin dan 2023
. ハンバーガーメニューをjQueryで簡単に実装しよう!プラグインは使わずにカスタマイズ性の高いハンバーガーメニュー… ハンバーガーメニュー jquery. ハンバーガーメニューを作りたいけどどうやって作るんだろう? 本記事では、上記の悩みを解決します。 Web制作を行っていると必ず出くわすハンバーガーメニュー。 jQueryだけでなく、CSSも微妙に記述がややこしく学習初期の頃は仕組みが分からingilis dilinde cumleler
. jQuery:アコーディオンメニューをサクッと作りたい時のための … ハンバーガーメニュー jquery. jQuery:アコーディオンメニューをサクッと作りたい時のための記事 だま. 2021.12.10. JavaScript; コーディング; 制作; はじめに:アコーディオンメニューをサクッと作りたい. アコーディオンメニューをサクッと作りたい時、ありますよね?自分は多々あり …. 【初心者向け】jQueryで作るハンバーガーメニュー3種類!スライドメニュー …
ce inseamna cand visezi purici
bet szerencsejatek hu kincsem plusz akcio
devecser időkép
targul gradinarului alba iulia 2017
kloof senior primary
la plénitude du saint-esprit
気持ち良すぎだろ元ネタ
irakyat banking
akciós macska konzerv penny